
Tailwind CSS: The Utility-First CSS Framework
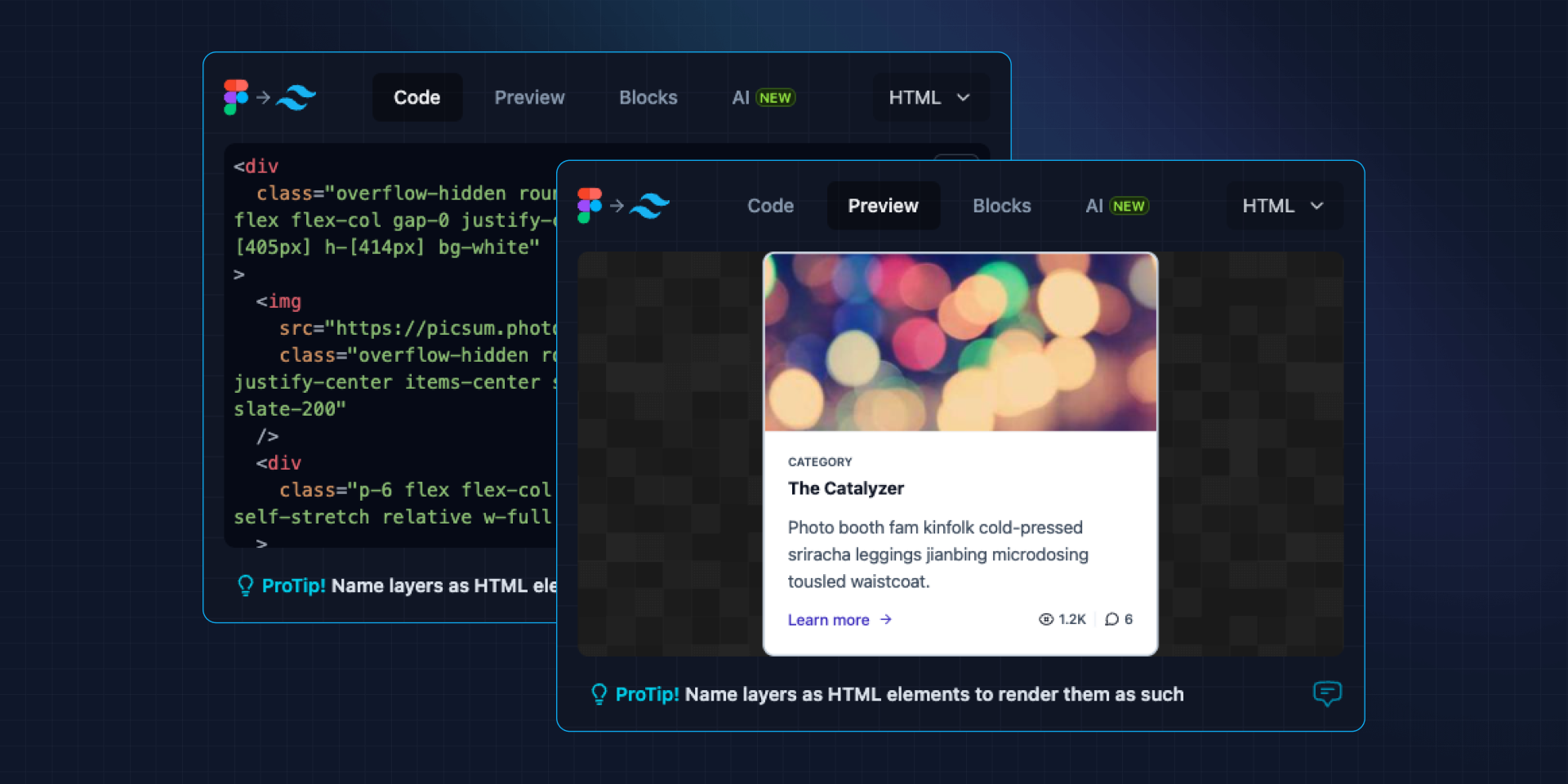
Tailwind CSS is a revolutionary utility-first CSS framework designed to provide unmatched flexibility and speed when building user interfaces. Unlike traditional frameworks like Bootstrap or Foundation, Tailwind CSS doesn't include pre-styled components. Instead, it offers a comprehensive set of utility classes that map directly to CSS properties, empowering developers to create custom designs with ease.
Why Choose Tailwind CSS?
- Utility-First Approach: Build complex designs without writing custom CSS by leveraging pre-configured utility classes.
- Highly Customizable: Tailwind's configuration file allows you to tailor colors, spacing, fonts, and more to match your brand’s unique style.
- Scalable: Ideal for both small projects and large-scale applications, Tailwind provides the tools to maintain consistency across your UI.
- Rich Ecosystem: With Tailwind UI, you get access to ready-made, high-quality components designed with Tailwind, speeding up your workflow.
- Comprehensive Documentation: Tailwind CSS is backed by some of the best documentation in the industry, making it easy to learn and integrate.
The Rise of Tailwind CSS
Despite being around for several years, Tailwind CSS has seen a surge in popularity, becoming the go-to framework for modern web development. Its flexibility and focus on developer experience have led to widespread adoption in a variety of use cases, from personal projects to enterprise-level applications.
Explore the extensive documentation and discover how Tailwind CSS can transform your workflow at tailwindcss.com.