
How to use this plugin?:
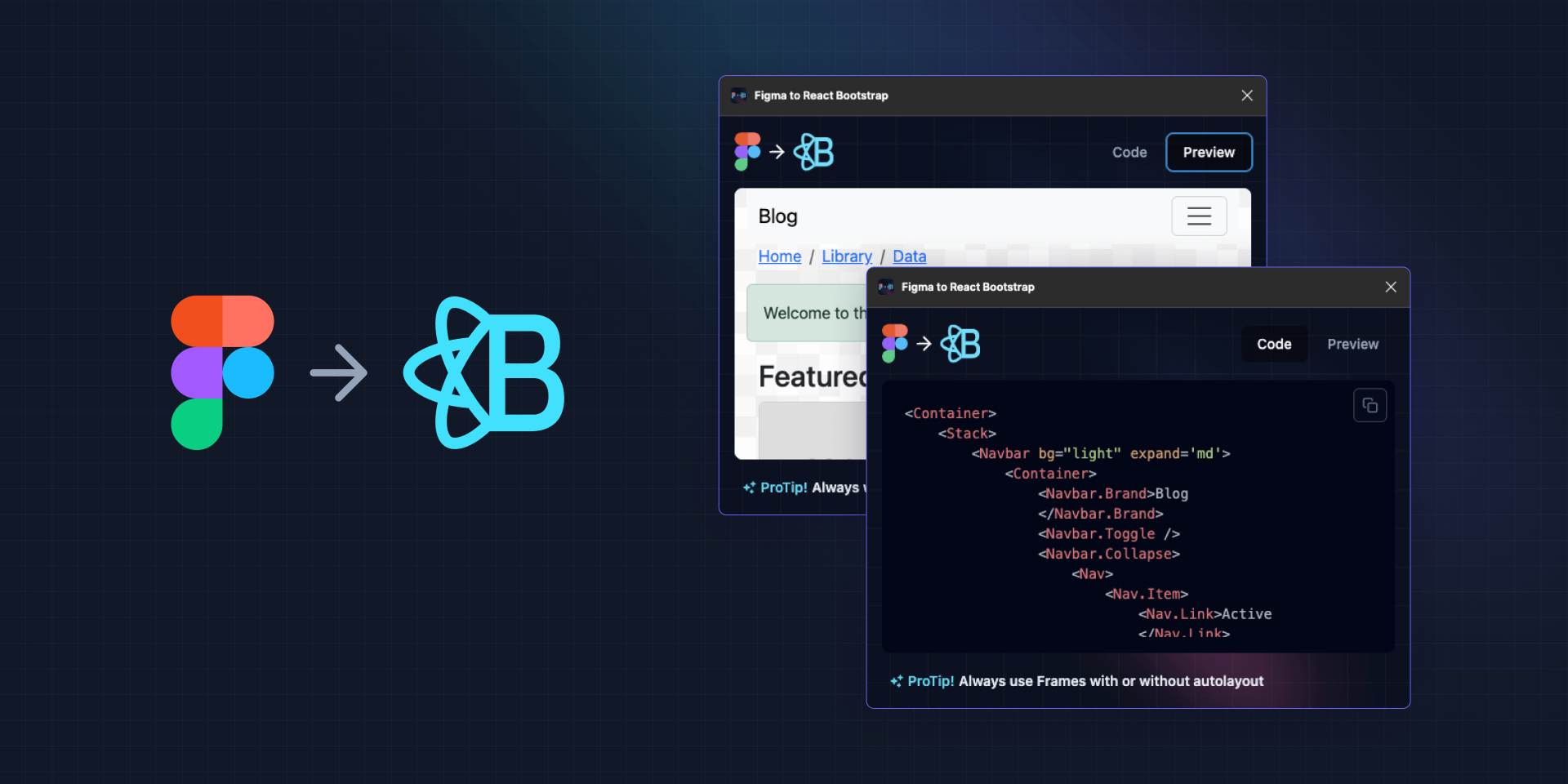
How to use: Figma to React Bootstrap Plugin
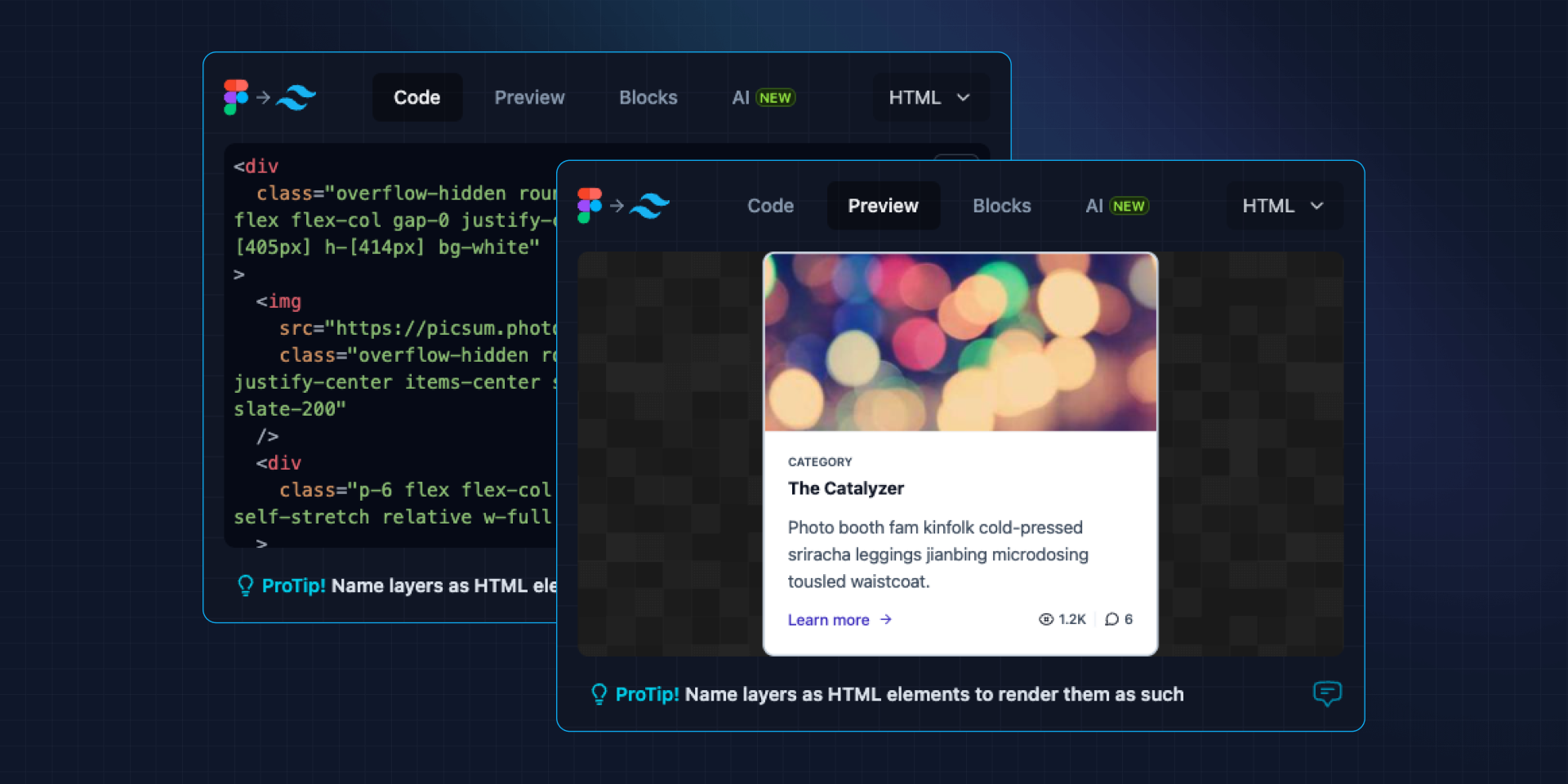
This cool plugin takes your Figma designs that use the Figma components from Figma to React Bootstrap file and turns them into ready-to-use React-Bootstrap components. It's like having a design wizard by your side, so you can spend more time building your layouts. The preview mode offers an awesome user experience that shows in real time the rendered react component.
Figma to React Bootstrap Figma Component library
This component file library has been specially made to follow the React Bootstrap components API to match it's component's props, making it easier to use out of the box instances to use in your designs
ProTip!: As long as your layers are named after React Bootstrap components and follow the same nested components structure, then the plugin will render the React Bootstrap component
Supported components:
- ✅ Grid
- ❌Forms
- ✅ Accordion
- ✅ Alerts
- ✅ Badge
- ✅ Breadcrumb
- ✅ Button group
- ✅ Buttons
- ✅ Card
- ✅ Carousels
- ✅ Close button
- ✅ Dropdowns
- ✅ Figures
- ❌ Images
- ✅ Figures
- ✅ List groups
- ✅ Modal
- ✅ Navbars
- ✅ Navs and tabs
- ❌ Offcanvas
- ❌ Overlay
- ✅ Pagination
- ❌ Placeholders
- ❌ Progress bars (in progress)
- ✅ Spinners
- ✅ Tables
- ❌ Tabs
- ✅ Toast (and Toast container)