
Plugin:
- Website
- Watch video (as shown in this Figma page)
Resources:
- Tailwind CSS Design System (Figma file)
- Tailwind Blocks (Using tailwind design system and compatible with Figma to Tailwind plugin)
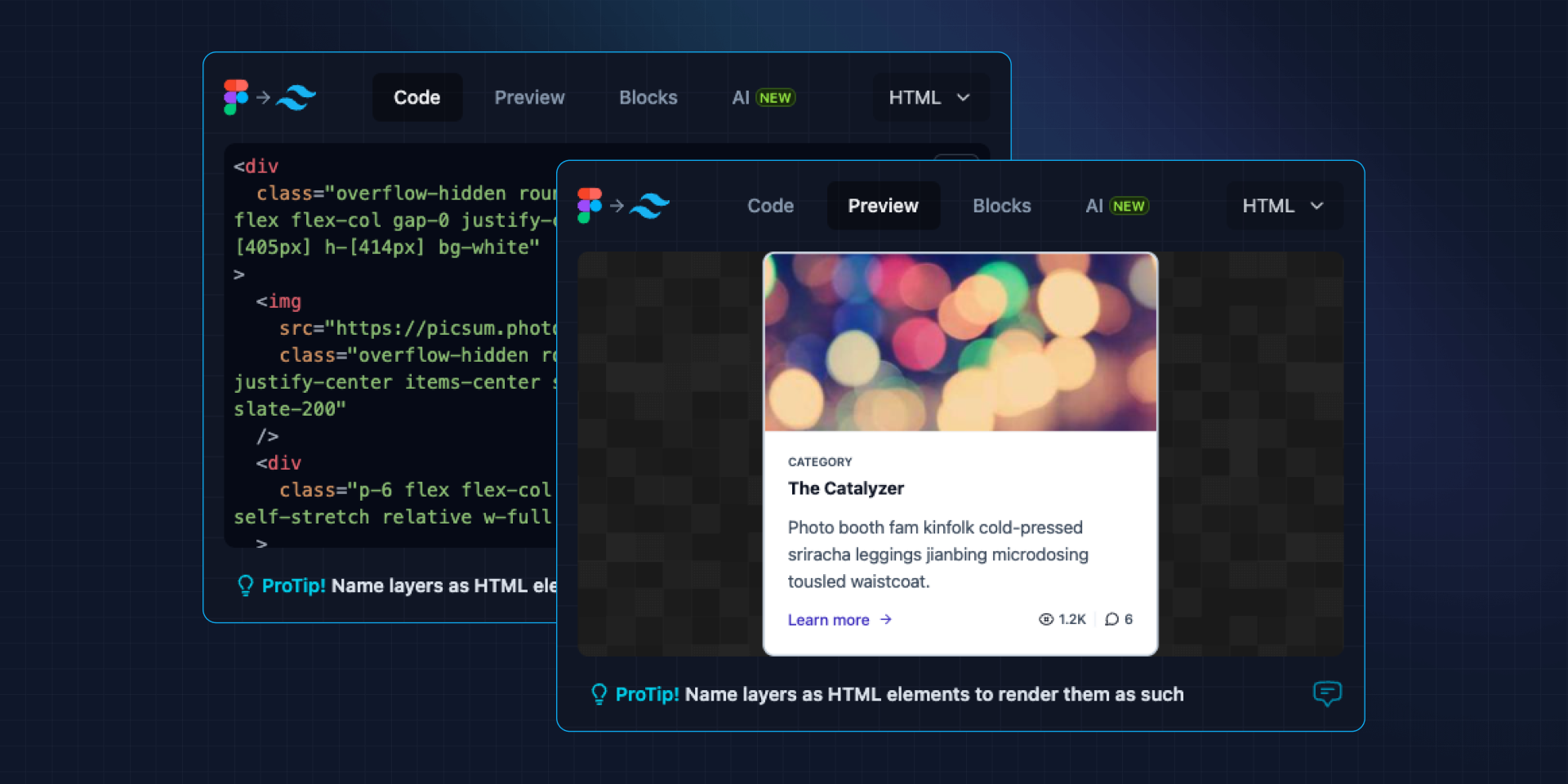
🎨 Figma to Tailwind CSS Plugin Features:
- 🖼️ Real-time Preview Mode: Visualize generated components in real-time as you work!
- 🏷️ Semantic HTML Tags: Simply name your layers like HTML elements for seamless integration.
- 🚀 Flexbox and Grid System Support: Effortlessly implement flexible layouts with ease.
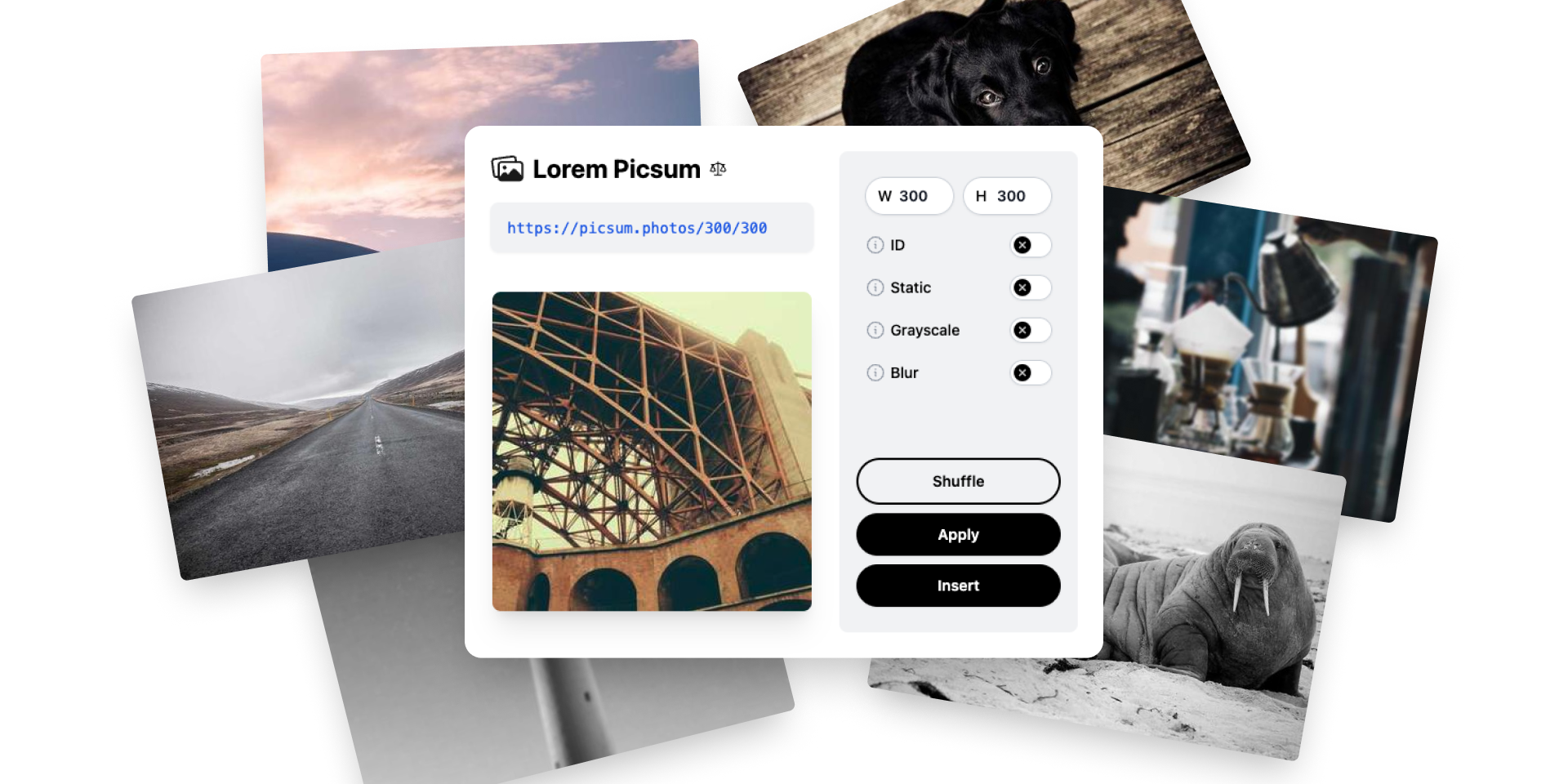
- 🖌️ Placeholder Random Image Generator: Quickly populate designs with random images during code generation.
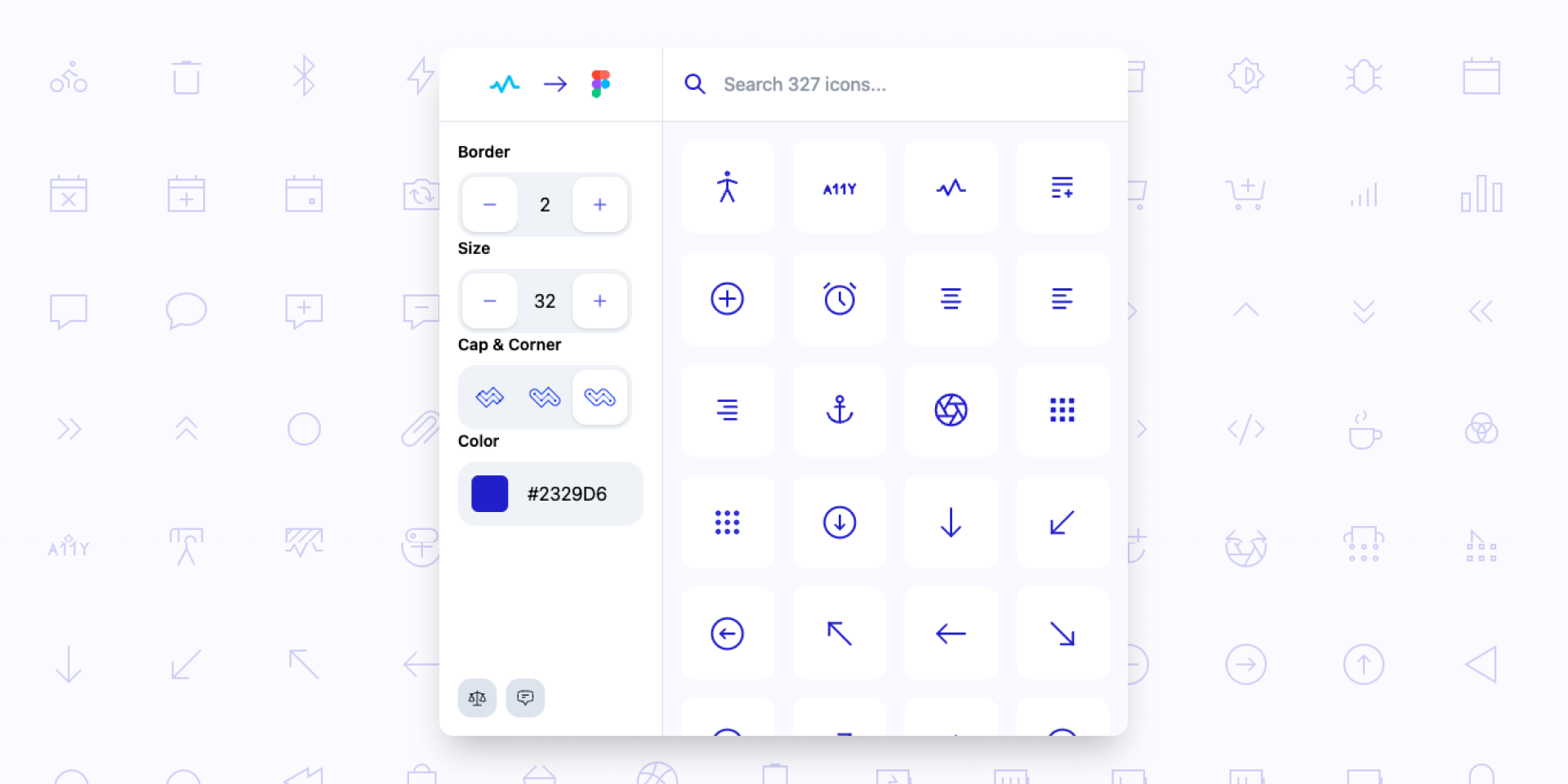
- 🧠 Smart SVG Code Generation: Intelligent SVG code creation for efficient integration.
- ⏱️ Time-saving: Free up valuable time for creative endeavors by streamlining your design-to-development process.
- 🚀 Efficiency Boost: Enjoy a faster, more efficient workflow with Figma to Tailwind CSS!
- 🛠️ Improve your Auto-layout skills for a more accurate representation of the final coded design
Transform your design concepts into reality with these powerful features.