
Ikonate to Figma
🎨 Customizable SVG Icons for Your Figma Projects
⚡ Features:
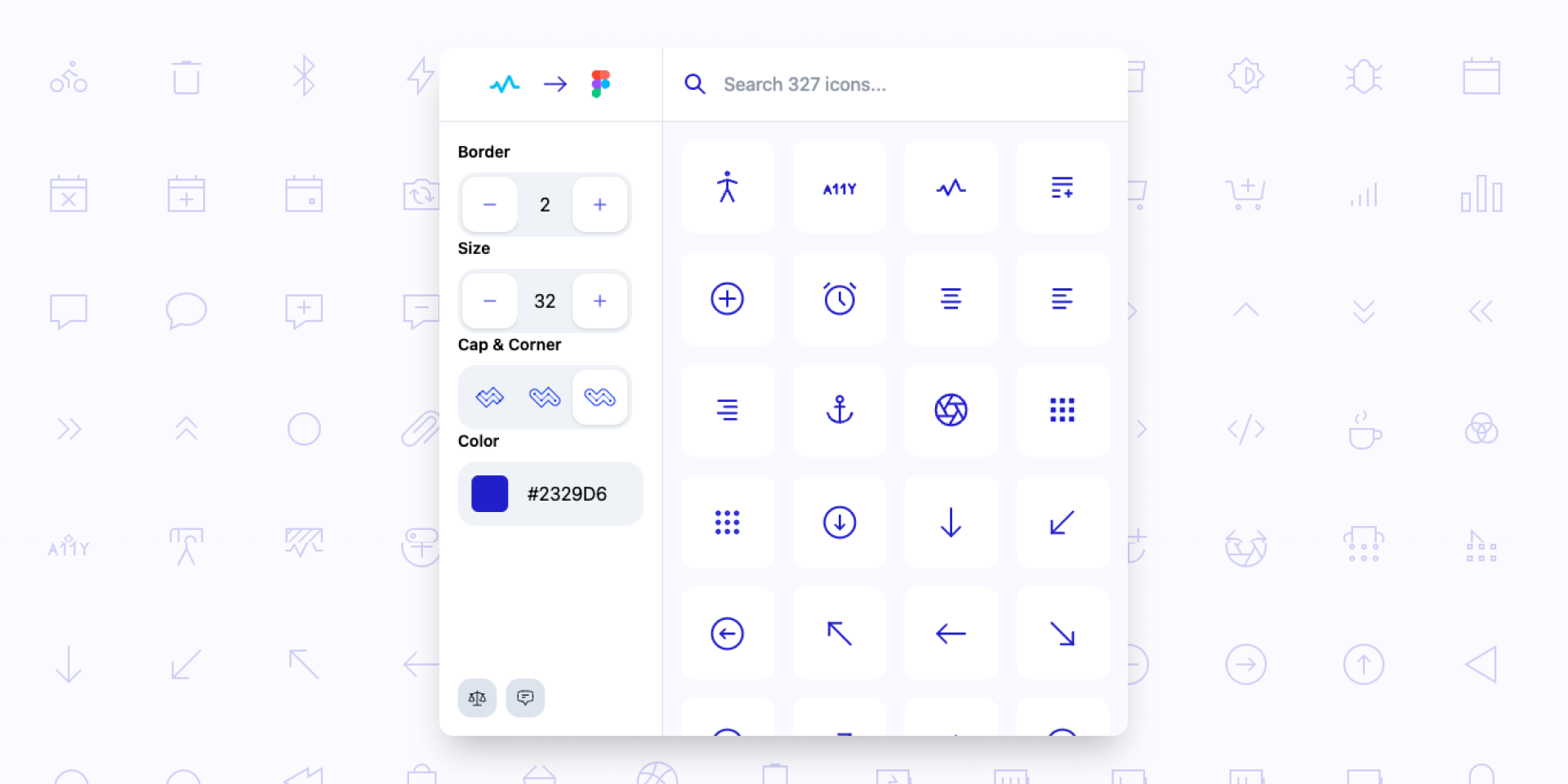
- ✨ Customizable: Change the size, stroke, line cap, line join, and colors to fit your design needs perfectly.
- 🛠️ Flexible Usage: Use icons as inline SVGs, with full support for customization via CSS-like properties.
- 🌟 Optimized: All icons are performance-optimized and designed to be lightweight for your projects.
- 🔄 Fully Scalable: Adjust icons from tiny to large, maintaining perfect vector quality at every size.
- 🚀 Easy to Use: Simply create your styles and drag and drop icons into your Figma canvas; the plugin will save your settings until you change them again.