
Lorem Picsum to Figma
Generate and insert beautiful placeholder images directly into your Figma designs.
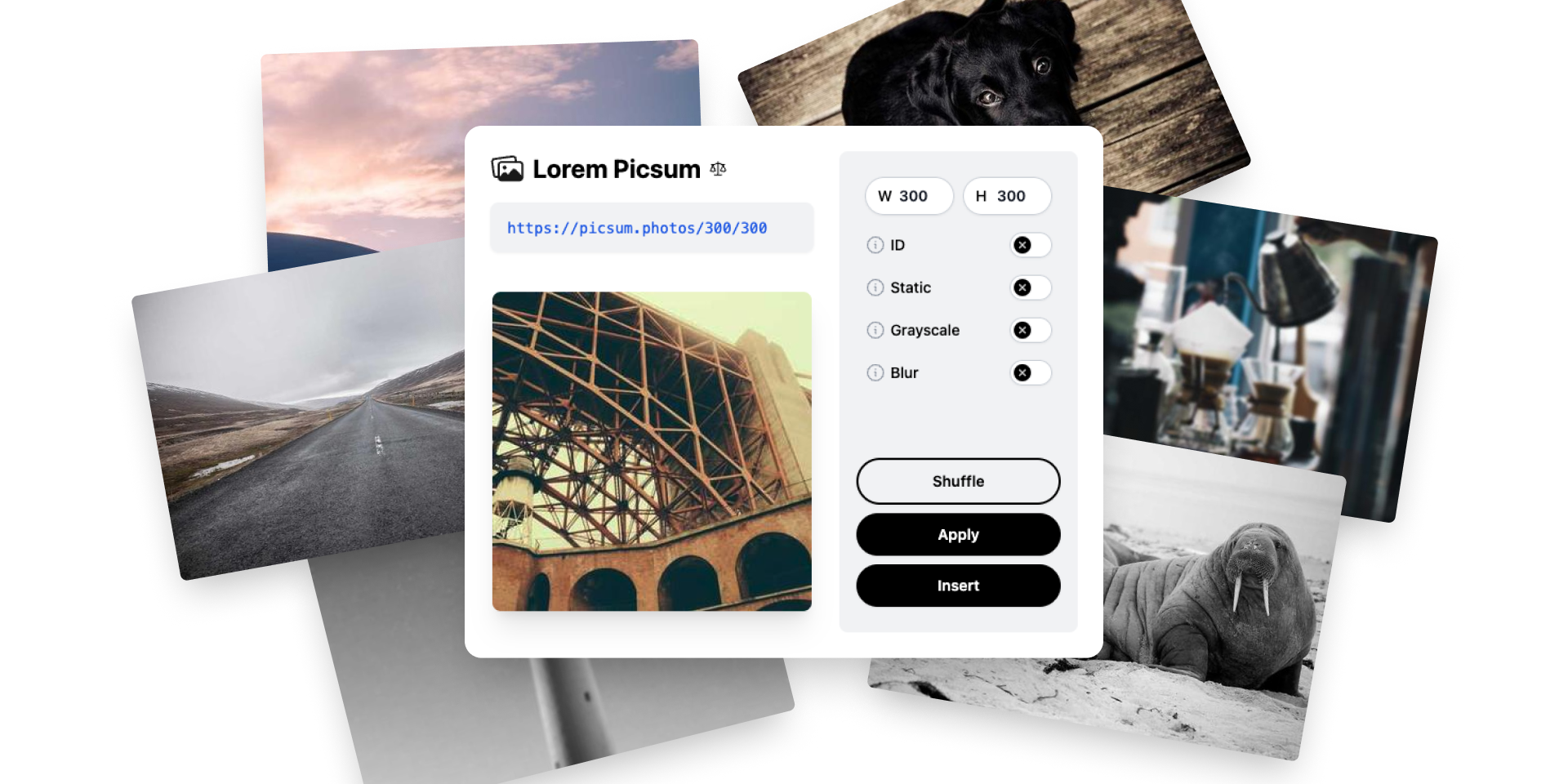
Features
- 🔀 Shuffle Random Images: Pick from over 1,000 images.
- 🎨 Grayscale & Blur Effects: Toggle grayscale and control blur levels.
- 🖼️ Custom Dimensions & Image IDs: Set specific image dimensions or pick an image by its ID.
- 🔒 Static Images: Ensure the same image appears every time you refresh your design. (As it changes the URL, this will be applied after switching on this option.)
Want to see more features? Let me know by filling out the feedback form in the plugin!
Tags
random photosimage generatorfigma pluginimage effects